今日は「Next.js + AWS Amplify」で環境変数がうまく設定されなかったときのお話をしたいと思います。
もうね、環境変数って、ちゃんと設定してる“つもり”でも、思った通りに動いてくれないことってありますよね。今回もその罠にハマってしまったんです。。。
動作確認環境
- AWS Amplify Gen2
- Next.js15
環境変数、ちゃんと設定したはずなのに…
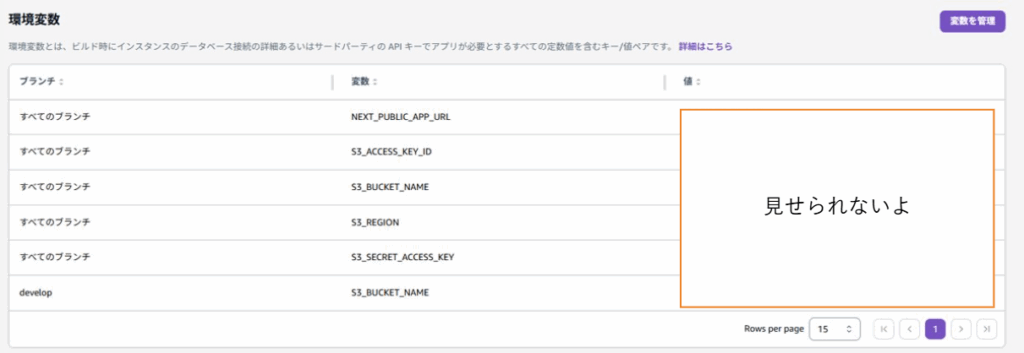
Amplifyの管理画面で、NEXT_PUBLIC_とかつけて環境変数をポチポチ登録して「よし、これでバッチリ!」と思っていたんです。

が、いざ本番環境を確認すると、明らかに環境変数を読み込んでいない……?
デバッグ用のログと見比べてみると、こんな違いがありました。
デバッグ環境のログ(ローカル)
▲ Next.js 15.2.3 (Turbopack) - Environments: .env.local, .env
本番環境のログ(Amplify)
▲ Next.js 15.2.3
ん……? .envの情報すら表示されていないぞ……?
環境変数、設定してるだけでは使われない!?
調べてみたところ、Amplifyの管理画面で設定した環境変数って、あくまでビルド時に環境変数(env)として渡されるだけで、.env.productionなどのファイルには書き込まれないようなんです。
Next.jsって、.env.productionに入っていないと、ビルド時に環境変数を認識してくれなかったりするので、これはちょっと困りますよね……。
.env.production をビルド中に自動生成する作戦
というわけで、Amplify のビルドフェーズで .env.production を自分で作っちゃうことにしました!
以下のように amplify.yml に記述することで、必要な環境変数だけを .env.production に書き出してからビルドするようにしました。
version: 1
backend:
phases:
build:
commands:
- npm ci --cache .npm --prefer-offline
- npx ampx pipeline-deploy --branch $AWS_BRANCH --app-id $AWS_APP_ID
frontend:
phases:
build:
commands:
- env | grep -e S3_ >> .env.production
- env | grep -e NEXT_PUBLIC_ >> .env.production
- npm run build
artifacts:
baseDirectory: .next
files:
- '**/*'
cache:
paths:
- .next/cache/**/*
- .npm/**/*ここでのポイントはこの2行です:
env | grep -e S3_ >> .env.production env | grep -e NEXT_PUBLIC_ >> .env.production
環境変数のうち、S3_やNEXT_PUBLIC_で始まるものだけを .env.production に書き出すようにしています。
そして……ログがこうなった!
再度ビルド&デプロイして、ログを確認してみると……
▲ Next.js 15.2.3 - Environments: .env.production
おおっ!ちゃんと .env.production が認識されています!
これぞ見たかったやつ!
ちゃんと実装したアプリでも環境変数を取得できました!
というわけで
Amplify の環境変数は「設定しただけじゃNext.jsに伝わらないことがあるよ」という話でした。
とはいえ、Amplifyのビルドフェーズで .env.production を自動生成するという方法を使えば、意外とシンプルに解決できたりします。
最初は「なぜだ……」って悩んでいた環境変数問題も、ちょっとした工夫でちゃんと動いてくれたので、めでたしめでたしです!
まとめ
- Amplify の環境変数は
.env.productionには自動で反映されません - Next.js 本番ビルドで使いたい場合は、自分で
.env.productionを作りましょう amplify.ymlのbuild.commandsにenv | grepを使って書き出すのが便利です
少しでも同じことで悩んでいる方の助けになればうれしいです!
ではでは、また次の記事でお会いしましょう〜!